Best UI/UX Designer Tools You Should Be Using
- 1 18 helpful UI/UX design tools to enhance your design skills
- 1.1 Uxcel
- 1.2 Balsamiq
- 1.3 FlowMapp
- 1.4 Treejack
- 1.5 VisualSitemaps
- 1.6 Optimal Workshop
- 1.7 Wireframe.cc
- 1.8 Sketch
- 1.9 Axure
- 1.10 InVision Studio
- 1.11 Proto.io
- 1.12 Craft
- 1.13 Marvel
- 1.14 Adobe XD
- 1.15 Framer X
- 1.16 Figma
- 1.17 Webflow
- 1.18 Origami Studio
- 2 Embracing the evolution of UI and UX
Do you fancy yourself a budding designer with big aspirations? If this is the case, choosing the correct UX tools is critical for success. Due to a lack of the right kind of tools, your work suffers and leaves you feeling unfulfilled.
UI and UX complement one another in web design. UX covers the complete user experience with your product or service, whereas UI covers the user interface. UI design tools let designers build high-fidelity wireframes, mockups, prototypes, and MVPs. They demonstrate how a system operates like its nuts and bolts.
UX design tools concentrate on user experience. These technologies organize information architecture and experience flow. UX tools enable designers to visualize how structure and content affect user engagement, which is more abstract.
Let’s examine UI and UX design tools. These technologies have UX and UI capabilities. The list has been split into two sections for your convenience.
18 helpful UI/UX design tools to enhance your design skills
In the realm of design, there is a connection between UX tools and product management tools, commonly used in tandem. Both technologies help design effective, user-centric products. Let’s explore the extensive range of UI/UX design tools and their specific contributions to enhancing your design skills.
As we delve into the intersection of UX design and product management, it’s essential to recognize the importance of using a comprehensive list of product management tools. These tools empower product managers to streamline the product development process, gather valuable insights, and align design decisions with business goals.
Uxcel
Uxcel is the premier platform for building professional skills and advancing careers in UX design. Their online platform offers courses, lessons, tests, and challenges to assist users in improving their user experience design abilities. Uxcel has gained recognition as Duolingo for UX design learning and is highly popular among professional designers and students. With their UX management guide, you can construct a user-centered culture and overcome development obstacles, ensuring exceptional user experiences.
Balsamiq
Balsamiq’s user-friendly interface makes it simple to produce low-fidelity wireframes. Even somebody without prior knowledge of wireframing is able to create some that look decent. Balsamiq includes both UI and UX, but its low-fidelity wireframes stand out. It lets designers and product managers visualize product concepts, user flows, and interactions. Product management tools integrate wireframes and prototypes into the product roadmap, capture design choices, and facilitate UX-product cooperation. Since Balsamiq mimics the feel of a whiteboard, it’s used by people with varying technical abilities.
FlowMapp
UX design is built on a foundation of structure, flow, and associated sitemaps, all of which designers must consider when crafting an experience strategy.
While many solutions attempt to combine UI and UX into a single platform, FlowMapp focuses solely on UX design. FlowMapp is a UX design app that focuses on two fundamental tenets: creating user flows and visual sitemaps.
Treejack
A design’s aesthetic components are crucial, but without excellent content, it’s nothing more than an empty vessel. It isn’t enough to have high-quality material; it must also be organized to maximize accessibility. Information architecture comes into play here.
Treejack is an expert in information architecture. It allows you to test a website’s tree structure with actual visitors. The generated results reveal a user’s clickstream, providing insight into how people navigate your material and suggest ways to improve its layout. It enables product managers and designers to receive input, tweak designs, and iterate depending on user insights. Product management tools track design iterations, feature backlogs, and user experience goals using UX tools.
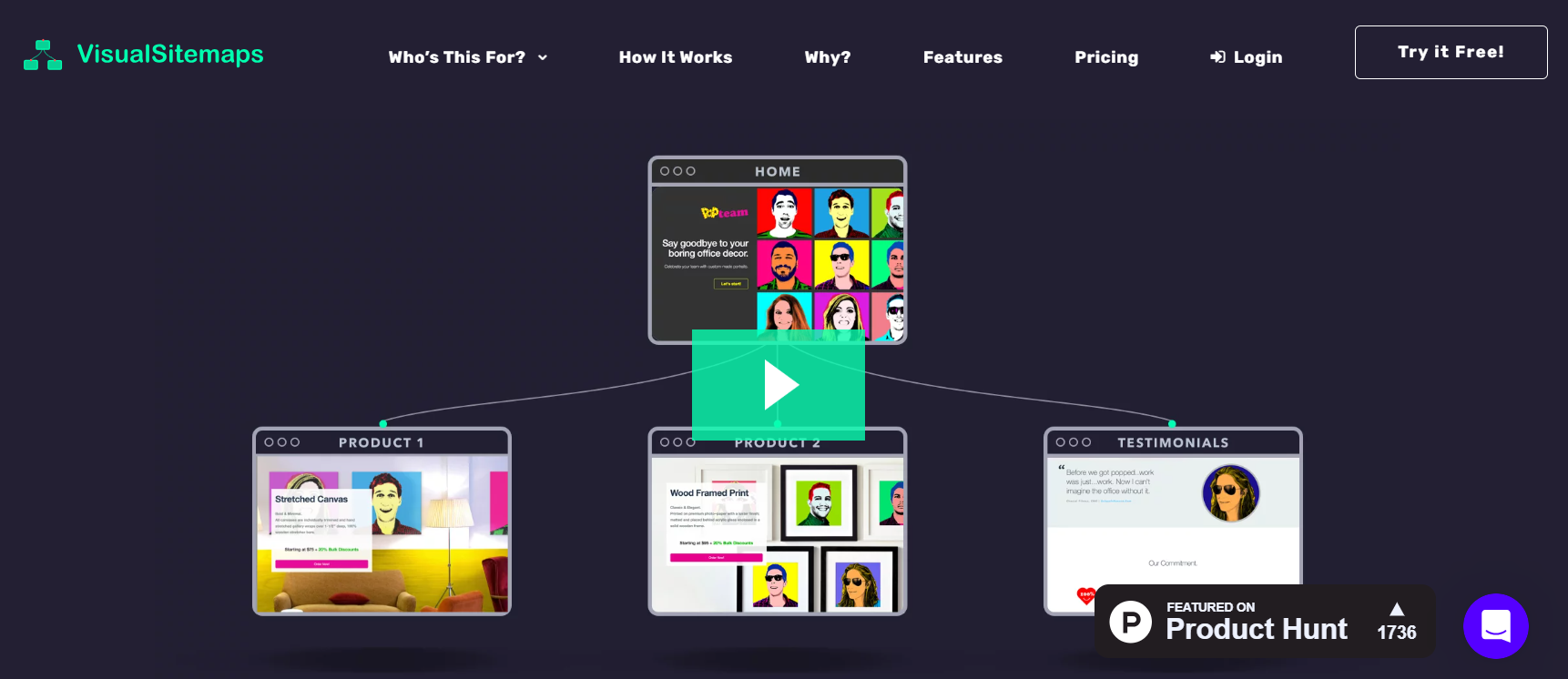
VisualSitemaps
VisualSitemaps specializes in creating visual sitemaps. It’s convenient to have a tool designed expressly for this purpose. This application is entirely automated, crawls password-protected websites that still need to go live, and imports into Sketch. VisualSitemaps speeds up the creation of visual sitemaps for UX designers, developers, and others.
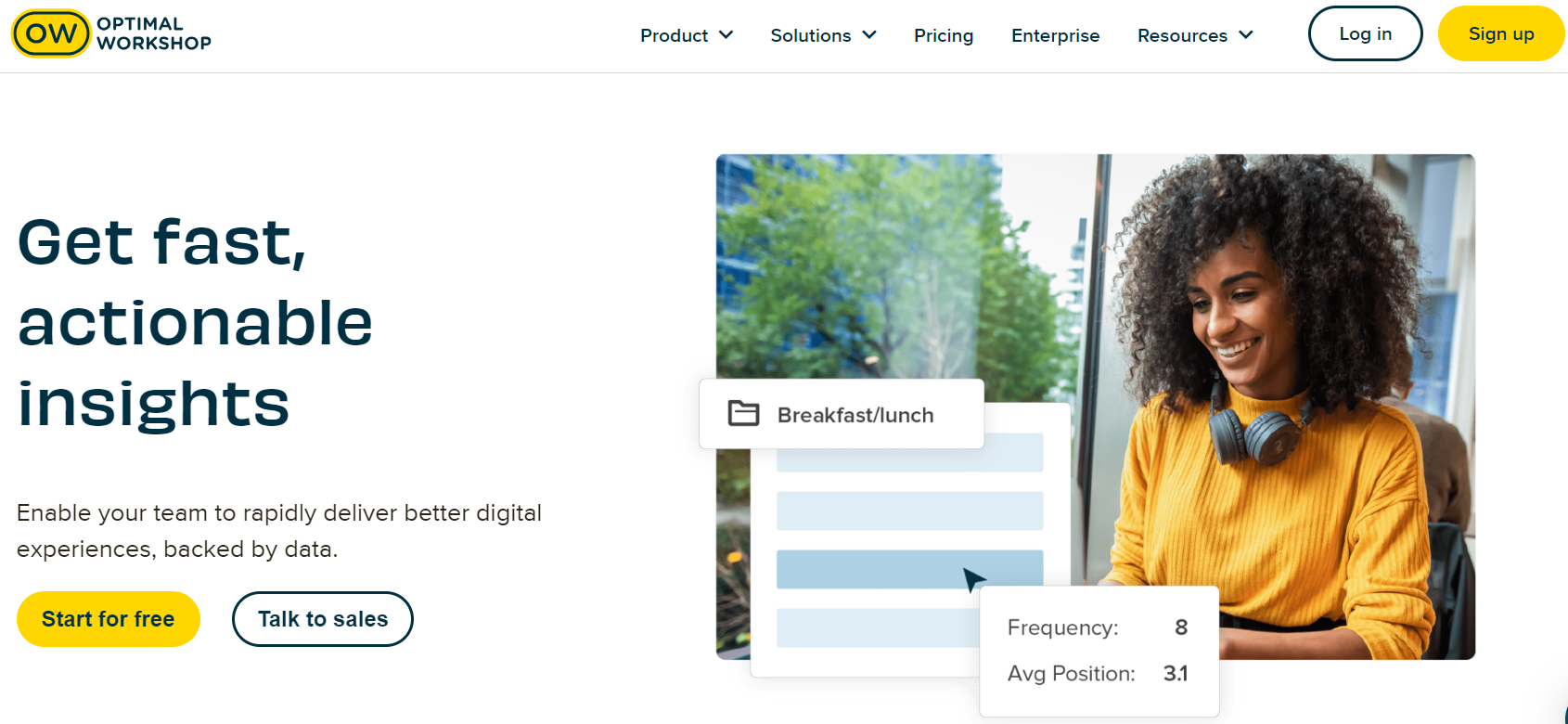
Optimal Workshop
Optimal Workshop is a full-featured UX design platform with tools for usability testing, information architecture analysis, and design evaluation. It delivers insights and in-depth data on people and how they engage with a design. Treejack, Chalkmark, Reframer, and online surveys for qualitative research are all part of this carefully designed UX platform. All of them combined to provide a set of resources that are helpful to any UX designer.
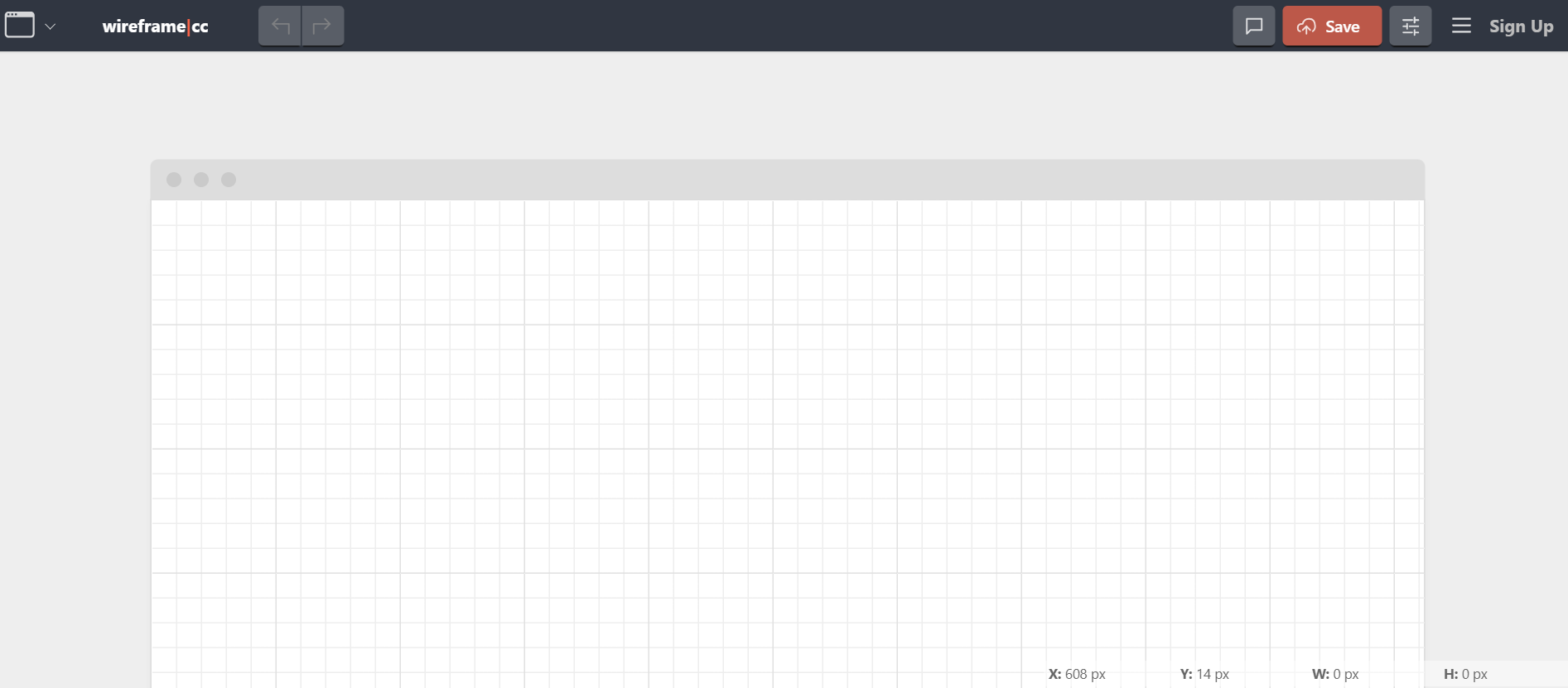
Wireframe.cc
Simple wireframes are more effective at conveying the necessary structure of a design than their more complex counterparts. Wireframe.cc maintains its wireframing tools as simple as possible. By purposefully restricting the color palette and utilizing simple rectangular objects with a straightforward interface, UX designers are able to quickly create a low-quality wireframe. Check out the in-browser demo to get a feel for how everything operates.
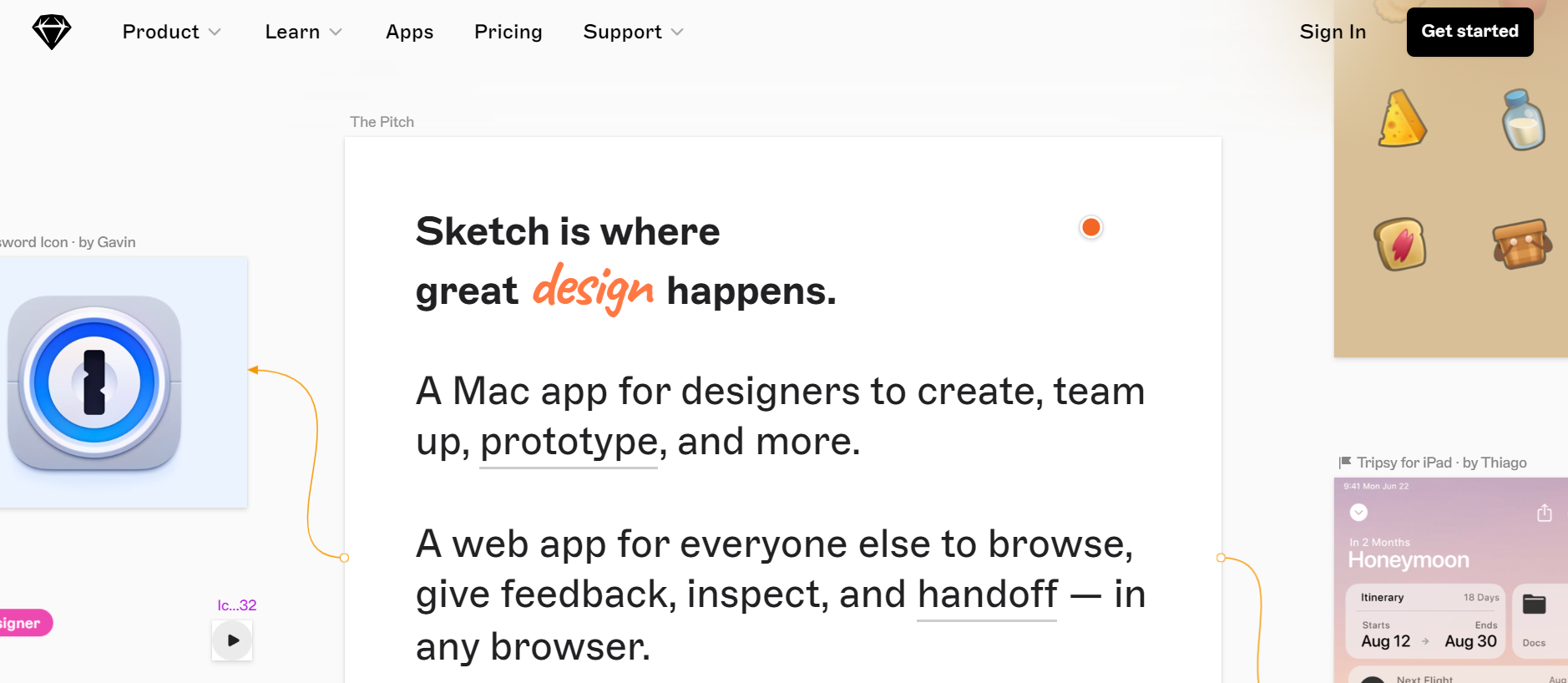
Sketch
The sketch is well-known among UI designers. It’s one of the most admired design programs for many good reasons. Its universal editing features, such as its library of symbols, layer styles, text styles, and scaling and aligning tools, let designers create high-quality prototypes faster. These tools create low- or high-fidelity prototypes for testing and validation. It frees designers from regular activities, allowing them to focus on creativity. The sketch includes numerous useful plugins that integrate well with the application.
Axure
Axure helps with prototyping and workflow management. It has a user-friendly interface for documenting as you go. This software is driven by high quality, resulting in detailed prototypes.
Many more aspects of popular prototype and UI design tools are available in Axure. It enables functionality testing and brings everything together for a simple developer handoff. Axure is a good option for UI design because of its focus on communication, which guarantees that all team members are aware of and are able to react to any changes or updates made to the project in real-time.
InVision Studio
InVision’s comprehensive suite of apps lets designers create fully realized, functioning prototypes with dynamic components and animations.
With collaborative capabilities that enable developers to share their work as they build it, receive comments, and make recorded modifications, these UI design tools make communication easy. InVision’s interactive whiteboard lets team members share ideas and gain approval before moving further.
Proto.io
According to Proto.io, employing their UI design software leads to prototypes that seem real. Also, Proto.io delivers, providing everything you need to design, manage, integrate, and test high-quality prototypes. As a bonus, it streamlines teamwork by facilitating communication via comments and video feedback and linking with popular testing tools like Lookback, Validately, and Userlytics.
Craft
InVision’s Craft plugin syncs with your other design apps in real time, enabling you to keep everything current even as you work in Photoshop or Sketch. Along with this efficient addition, Craft provides all the tools for prototyping and teamwork. Changes to the style, edits, and other minor changes are changed everywhere so that everyone works from the same project version.
With its placeholder content, Craft differentiates itself from other UI design tools. You receive access to both Getty and iStock photographs, allowing you to fill your layout with richer graphics. And if your layout contains data, you’ve got the option of either using your own or importing it from external sources. Few UI design tools allow you to add more significant material to your mockups. This Craft feature makes your mockups present a more realistic picture of a finished design.
Marvel
Marvel’s design platform simplifies the process for experienced and novice UI designers. It provides UI designers with everything they need, including the ability to generate low-fidelity and high-fidelity wireframes, interactive prototypes, and user testing, all wrapped up in a simple interface. The Marvel platform also includes a tool called Handoff, which provides programmers with all the necessary CSS styles and HTML code to start making things.
Adobe XD
It’s challenging to dethrone Adobe as the monarch of design software; their design products reign supreme in the creative cloud. Adobe XD lets you create prototypes and mockups with vector-based user interface tools. Many UI designers use it because of this and real-time cooperation.
Adobe XD includes many advanced capabilities for UI designers, but it also has what they need to create interactions and other dynamic aspects for prototypes and mockups. It’s one of the few design tools that seamlessly integrates diverse disciplines.
Framer X
Framer X has changed from its code-only prototype days. It now provides various UI design tools for creating functional prototypes and assessing usability. React compatibility makes it excellent for UI designers that want to keep current.
UI designers utilize Framer X’s plugins to incorporate social media channels like Snapchat and Twitter, media players, grids, and other essential components. It’s an excellent interface design tool with a low learning curve.
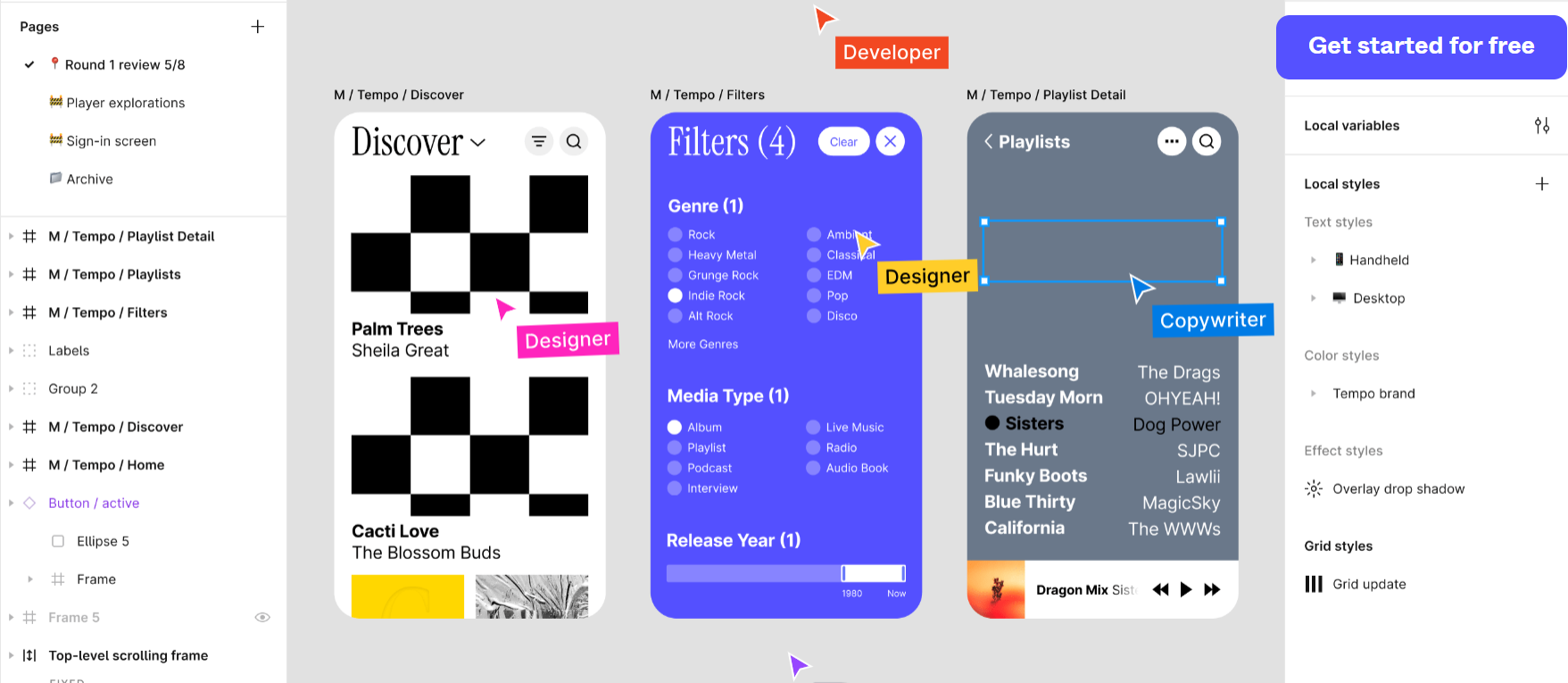
Figma
Figma is an app that helps designers create interactive mockups and prototypes, conduct usability testing, and keep everyone on the same page. Like Google Docs, Figma allows many people to work on a project simultaneously and lets you see who has it open for collaboration in real-time. See who is working and what they’re up to. It’s also browser-based, so anyone views it right now. As an extra plus, it’s free for individual usage, so try it out and get a feel for how it works.
Webflow
Okay, here’s the self-promotion you’ve been waiting for, but please bear with us.
Do you wish to expedite the design process?
Webflow empowers you to design without learning HTML or CSS. The platform allows you the creative flexibility to construct whatever you want with drag-and-drop capability and a simple UI. When creating a prototype using Webflow, you get an actual website, and when adding micro-interactions, you get exact HTML and CSS code or JavaScript and save time. Instead of creating a design from what was made in a prototype, you already have everything you need to deliver to a developer. If you prefer not to create anything from scratch, use a sample instead.
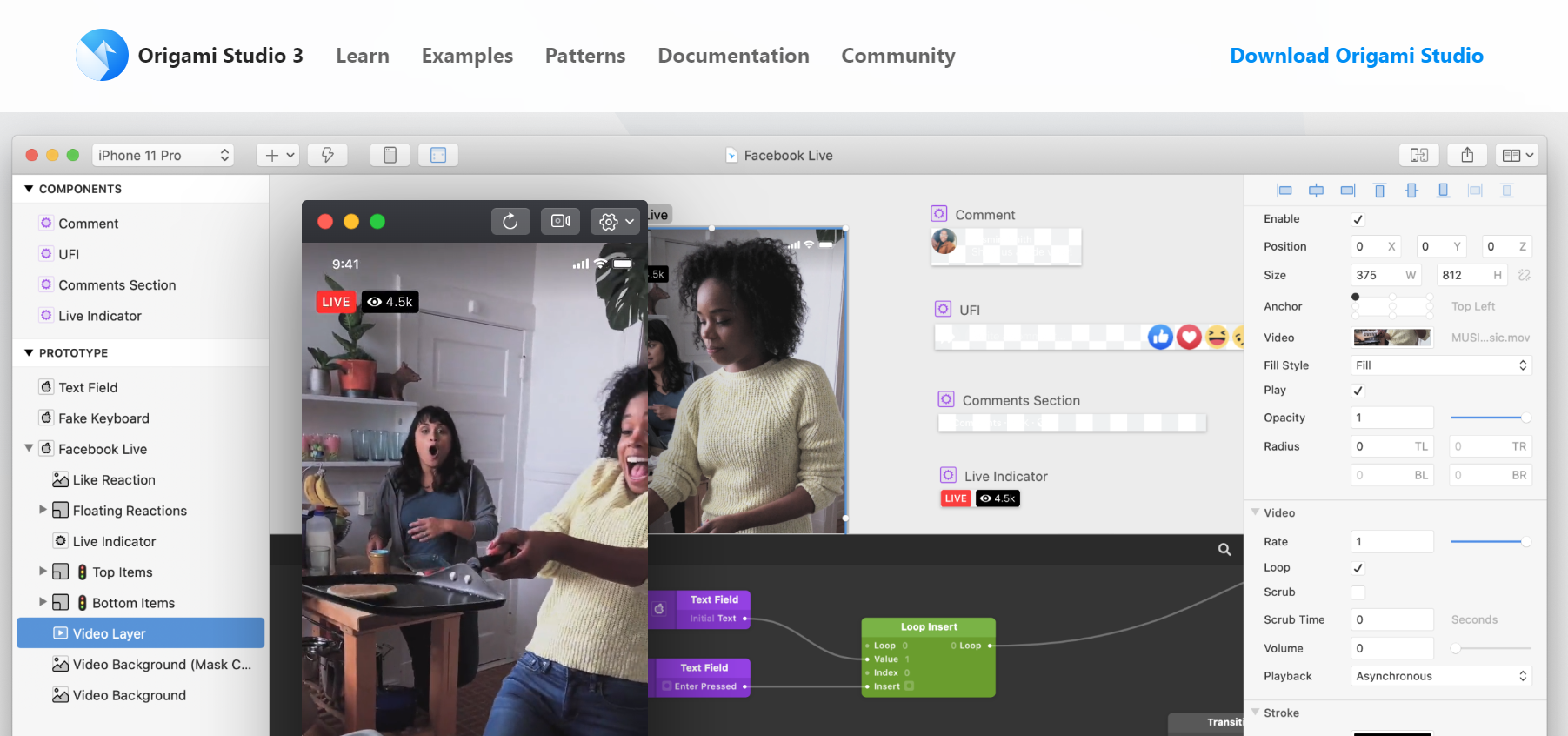
Origami Studio
Origami Studio, created by and for Facebook designers, is more complicated than InVison or Sketch, which are better for novices. Origami Studio is a powerful option for designers that want a sophisticated prototype platform.
This platform includes the capability to construct entire prototypes driven by a powerful patch editor, allowing designers to incorporate complex features. Prototypes are designed to look and function like genuine apps or websites. Origami Studio works well with Sketch allowing you to bring in layers and directly copy and paste them.
Embracing the evolution of UI and UX
UI and UX are constantly evolving. The UI/UX designer tools discussed in this article offer a wide range of capabilities for wireframing, prototyping, user testing, and optimization. However, it’s important to remember that tools alone do not guarantee success. Along with web design changes and trends, UI and UX designers must adapt to these new techniques and methods to create exceptional digital experiences.