Top 5 Factors to Consider When Choosing Website Images
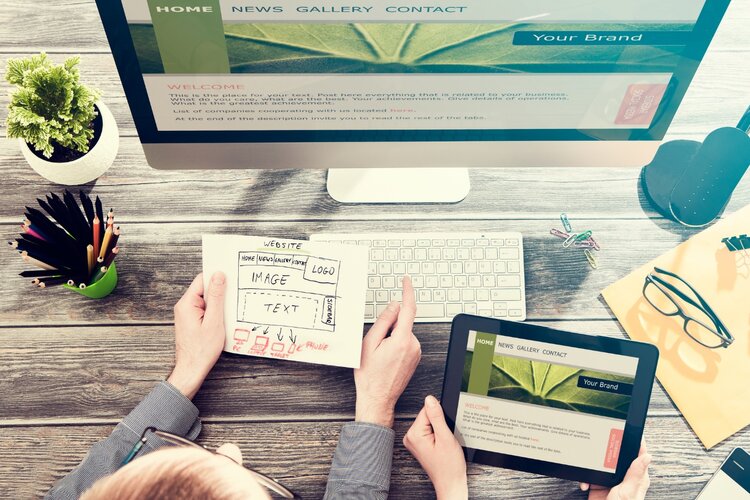
The right image can convey your brand’s mission, connect to your readers, and say all the things you can’t describe in words. In short, they’re essential.
The right images on your website can help draw in organic traffic from social media sites, while the wrong images can have the opposite effect. Choosing website images that draw your readers in is key.
Top 5 Factors to Consider When Choosing Website Images
To get images right on your website, follow these five golden rules.
1. Use Mobile-Friendly Images
Considering that over half of internet users access their favorite websites through a mobile device, having mobile-friendly images is crucial. Without them, you’re missing half of your visitors, who could turn into customers or raving fans of your brand.
The optimal size for mobile-friendly images is 640 x 320. Another option is to resize your image to 250 pixels and show it at 100% width on all devices.
2. Go With Free Stock Images
There are plenty of excellent free stock images that you can use for your website. You can find stunningly professional photos at the click of a button, and there are many options to choose from.
Google “free stock images,” and you’ll find many sites that offer professional-looking photos that you can download and use on your site. Here are a few that we really like:
- Everypixel
- Unsplash
- Pexels
- Freepik
Any one of these sites offers superb images that are free of charge to use on your website.
3. Use Images That Create Open Loops
We all like to think that we don’t judge a book by its cover, but the same rule doesn’t apply to blog images. In many cases, the image you use is the first thing to pull the reader into your blog content when they land on your page.
Photos pique a reader’s interest and provide that urge to click on your site. Here are a few types of images to use:
- Interesting or weird
- Unique
- Close up images
- Faces
- Impactful
Focus on adding images that will create an open loop that must be closed by going to your website. Make people think about the picture and become curious about it.
4. Compress Your Images
If you want your website to really have a good user experience, compress your images. When you choose to compress your photos, it can decrease the file size by up to 75 percent.
Decreasing the file size of your images decreases your load time, creating a better user experience. Not only do users love fast-loading sites, but Google also does! It’s one of the 200 ranking factors Google uses to rate websites.
5. Optimize Your Images
Images can be a great way of boosting your organic traffic when you optimize your images. Here are a few rules to follow:
- Rename the file
- Use alt text
- Add captions
By renaming the file that describes the image, adding alt text for the visually impaired, and adding captions, you’ll help Google boost your search ranking.
Choosing Website Images That Reflect Your Brand Is Key
When it comes to choosing website images, look for images that reflect your brand’s style.