Learn to Differentiate Between a Vector and a Pixel
Have you ever wondered why some images are pixelated? Have you tried enlarging your logo, but it looks blurry? You don’t know the difference between a vector and a pixel.
In this post, I will explain the differences between pixels and vectors, which are “responsible” for making your” images look” (or not) correctly.
Everything we see on the screen -images, icons, texts, etc.- comprises pixels or vectors.
The difference between the two often goes unnoticed at first glance.
If you don’t want to be scared when you don’t come to shove, you should distinguish them and use one or the other depending on the most convenient.
The Pixels
If you approach a photograph, printed or on screen, you will notice that it does not have defined edges but is made up of tiny squares (in the case of the screen) or dots (if it is printed). These squares or points are what we call pixels. So, in short, the photos are built on pixels.
Each pixel has a specific color (RGB or CMYK), so the more pixels an image has, the more details you can see in the picture.
To measure this, consider the DPI (dots per inch) that calculates the number of pixels in a space.
Generally, when you print images, you should ensure they have a minimum of 300 dpi to look good.
If you use them on screen, they should have about 72 dpi. You can increase this number but not decrease it.
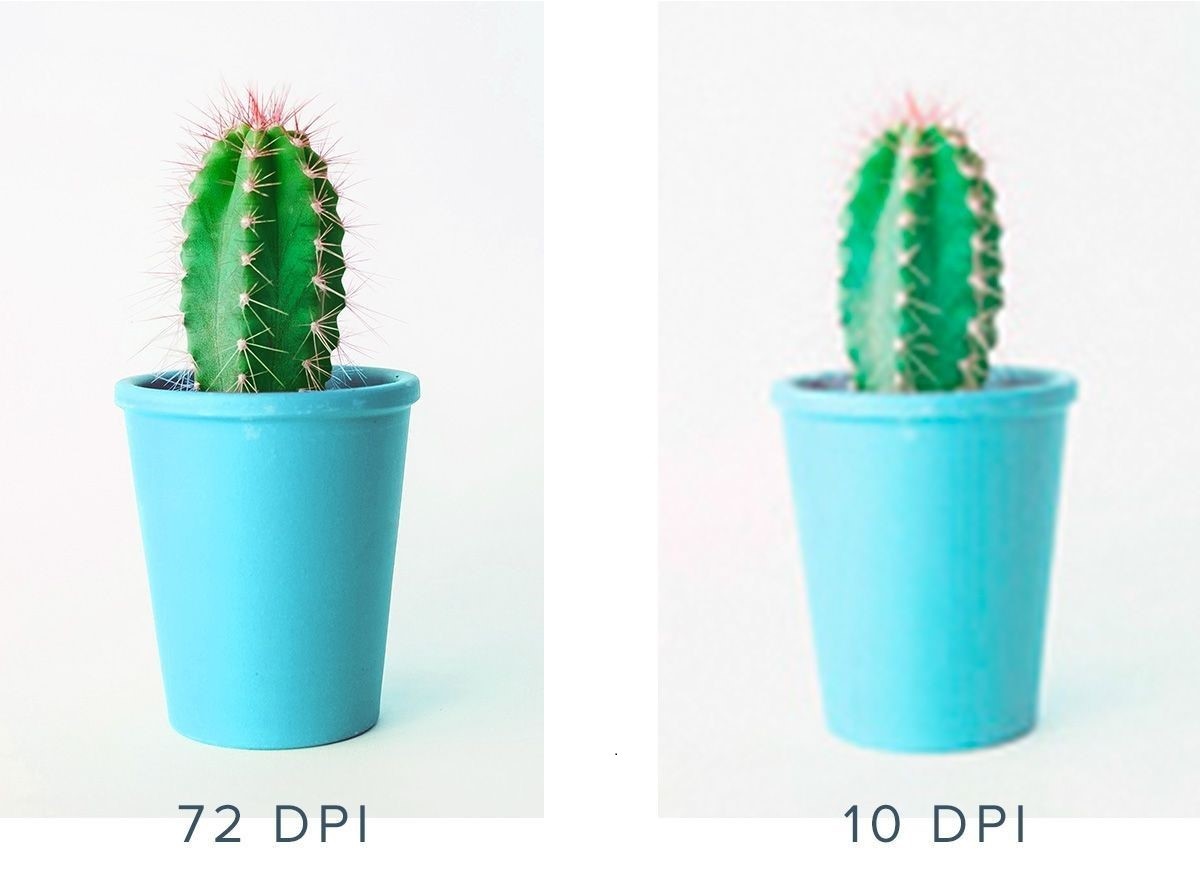
If you do, the image will likely look bad, as in the pictures shown to you below).
Once you determine the size of an image, if you enlarge it, you will lose a lot of quality in the photo, making it look pixelated.
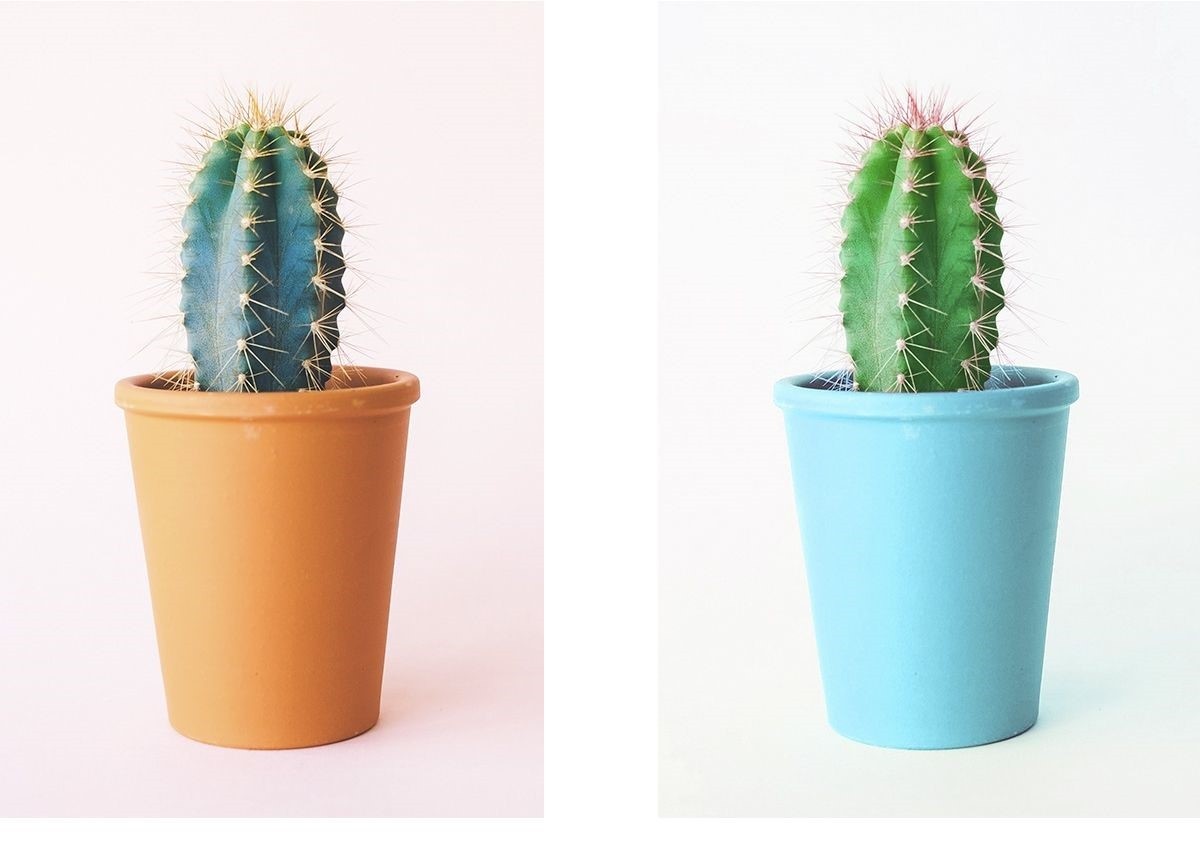
The images formed by pixels allow you to change the colors that make up the photograph in great detail.
This is due to what I was saying at the beginning, that each pixel is a box of one color.
So, you can imagine the advantage of having millions of color squares that can be changed individually.
Look at the image I show you, to which I have changed the tones without problems.
The photographs you take from your camera and upload to your website can never be vectorized.
The maximum you can enlarge them will depend on the number of pixels and the original size it has.
The Vectors
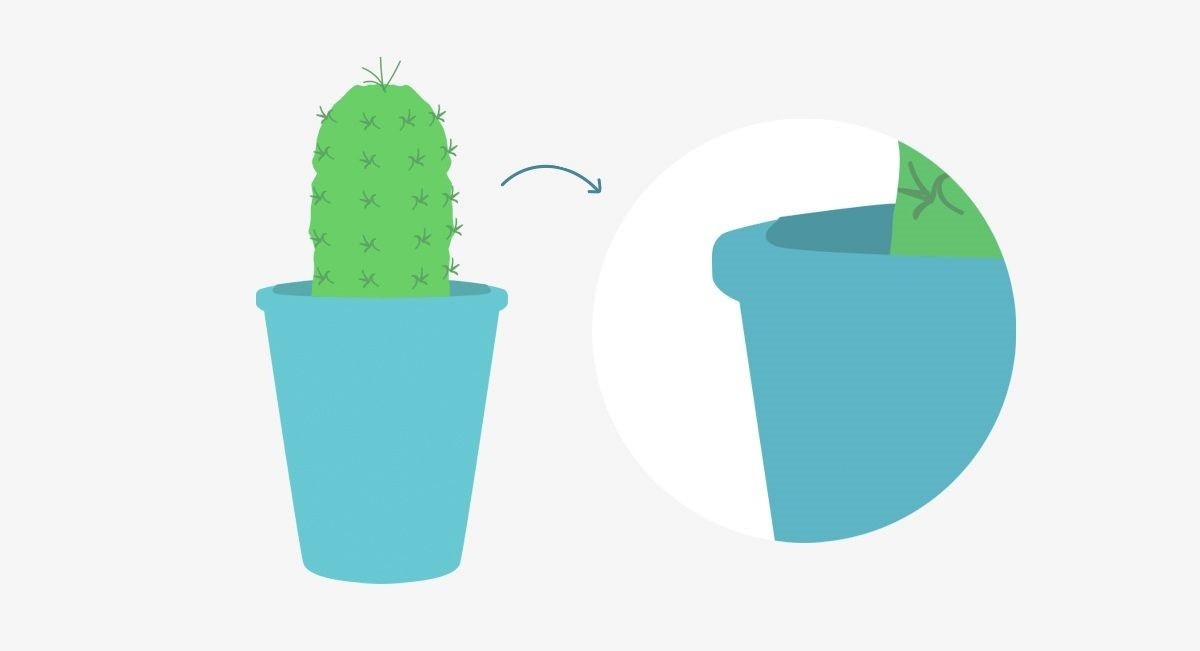
Unlike pixels, vectors result from complicated mathematical equations connecting different screen points.
While many pixels are needed to create a shape in a photograph, a few anchor points are sufficient in a vector. Look at the image to understand what I’m saying.
Vectors are, above all, to create logos and work with fonts so they can be expanded as needed.
This is the main advantage of vectors: they can be significantly enlarged without losing quality.
The problem with vectors is that they are much more challenging to work with at the color level.
We can create more or less complex gradients; this is true, but obtaining realistic results with vectors will always be more challenging.
Now you know the difference between a vector and a pixel.
Remember that you will work with pixels for everything related to photography. On the other hand, everything, including icons, professional logo designs, and fonts, will be in vector format. Did you know the difference between one element and the other, or has this differentiation caught you by surprise? Understanding how to differentiate them to work with them correctly is essential.