Tips on How to Optimize Your Images for Web and Performance
Expanding interfaces and internet connections create more critical challenges regarding website speed and page load times. Regardless of whether you want to improve your user experience or optimize natural referencing, you must manage your picture files carefully. The issue that we are asked by many of our clients will be answered together: How can photographs be optimized on the Internet?
Improvements in the picture must be made in two directions: optimizing the weight of your photos and making the information supplied to search engine robots relevant.
These many components are linked together. It is vital to reflect on your whole image optimization and implement procedures and techniques that harmonize your business operations. There are various free SEO tools, whether you need to squeeze something or speed test. Although they do not replace expensive suites, they save you important time and knowledge.
What does image optimization mean?
What is image optimization? Optimizing online pictures entails creating high-quality photos in the right format, dimensions, size, and resolution while minimizing image size without sacrificing image quality. Image optimization may be accomplished using various methods, including resizing, storing it on your computer, and compressing the size for best usage.
There are three major reasons to optimize your media files:
- We want our photos to load as soon as possible.
- We want search engine robots to be able to discover our photos easily.
- We want our photos to be attractive for as long as possible.
The optimization balance is the balance between these three points. Investigating its three components will result in your product photos being optimized and appropriate for the web. In brief, we strive for the greatest visual depiction of them, Weble, ensuring they do not compromise the user experience while being easily accessible.
So, what are the advantages of image optimization tips? The value of pictures in connecting people to your products is widely understood. This is because if your website takes more than 3 seconds to load, users are significantly more likely to quit, increasing your bounce rate and, as a result, affecting your conversions.
Did you realize that optimizing images may help one’s Google ranking? Improving one’s images is synonymous with optimizing one’s user journey. A pleased user helps one achieve one’s objectives more quickly!
Page load speed

The time it takes to show a web page fully is referred to as page load speed. Websites that load in 2 seconds or less convert the best. So, if you reduce 50% of the load of the images you have, for example, you’ll boost the loading time of your website by the same proportion, which is an essential element of SEO strategy.
Improving SEO Ranking

While the figures aren’t accurate, Google claims that hundreds of millions of users use Google Images daily to discover and study web content visually. According to Moz, image search accounts for 27% of all inquiries from the top ten US web search providers. In reality, Google changed the “View Image” option from Image Search to “Visit [Page]” approximately a year ago. Consequently, analytics tools began to report more sessions focused exclusively on image search and greater exposure to host page content (instead of random image files without context). Aside from content and improving the user experience, pictures are a significant traffic source and should not be overlooked.
Storage savings
The storage area is another minor element. A host is given a specific amount of storage space. Who says storage is a constraint? Compressing your pictures to make the most of your hosting space will save you time and money in the long run. Optimized pictures not only do not clog your server but also allow you to add more information to your website.
How to Optimize Images for Web and Performance
The key to effective online image optimization is striking the optimal balance between the smallest file size and acceptable image quality.
The three most essential factors in image optimization are:
- Image file type (JPEG vs PNG vs GIF)
- Compression (a greater compression rate results in a smaller file size).
- Image measurements (height and width)
Using the proper combination of the three can minimize the size of your image by up to 80%.
Let’s take a closer look at each of them.
Image file format
 For most website owners, the only three image file types that are truly significant are JPEG, PNG, and GIF. Choosing the correct file type is critical in image optimization. To keep things simple, choose JPEGs for photographs or images with many colors, PNGs for basic images or when you require transparent images, and GIFs for only moving graphics.
For most website owners, the only three image file types that are truly significant are JPEG, PNG, and GIF. Choosing the correct file type is critical in image optimization. To keep things simple, choose JPEGs for photographs or images with many colors, PNGs for basic images or when you require transparent images, and GIFs for only moving graphics.
For those unfamiliar with the distinctions in file types, the PNG image format is decompressed, which means it is a higher-quality picture. The disadvantage is that the files are significantly bigger. On the other hand, JPEG is a compressed file format that marginally sacrifices image quality to reduce file size dramatically. On the other hand, GIF only employs 256 colors with lossless compression, making it the ideal choice for moving pictures.
Compression

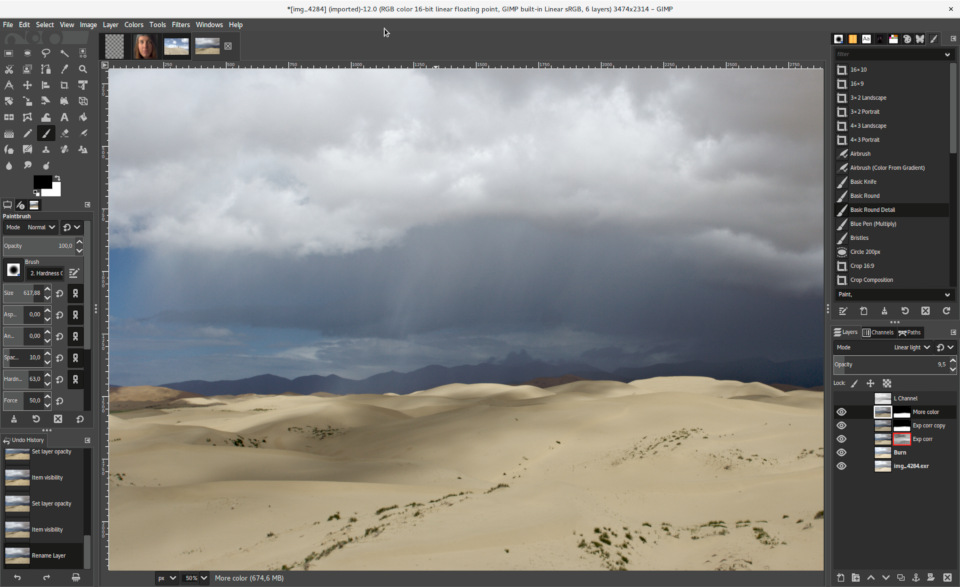
The next stage involves compression, which is essential for optimizing the image. Image compression comes in a variety of kinds and degrees. The parameters for every element will differ depending on the image compression technique used. Image compression capabilities are included in most image editing software, including Adobe Photoshop, GIMP, On1 Photo, Affinity Photo, and others.
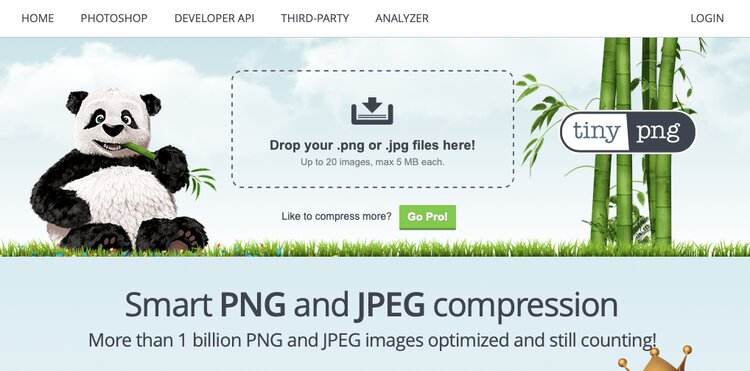
You may also save photos properly and then use a web application to compress them, such as TinyPNG or JPEG Mini. Although a little time-consuming, both ways allow you to compress pictures before submitting them to WordPress.
Image dimensions

When you import a photo from your phone or digital camera, the resolution is usually extremely good, and the files are rather huge (height and width). These pictures typically have a resolution of 300 DPI and dimensions of 2000 pixels or more. These high-resolution images are suitable for use in print or desktop printing. They are not appropriate for use on websites.
Reducing the file size to a more acceptable level can cut image file size substantially. You may resize your computer’s photos using image editing software. We optimized a photo with an original file size of 1.8MB, a resolution of 300 DPI, and an image size of 4900 3200 pixels, for example. We used the JPEG format for better compression and increased the size to 1200 795 pixels. The file size of the image has been decreased to 103KB. This is 94% less than the original file size.
Image optimization tools and programs
As we discussed previously, most photo editing software has image optimization and compression options. In addition to picture editing, there are numerous sophisticated programs to optimize photos free of charge for the Web (with just a few clicks).
We recommend using these image resizeWebto optimize pictures, especially when you are a perfectionist, before uploading to WordPress. This procedure saves you space on the disk and ensures you have the quickest quality image since you check your image.
Adobe Photoshop

Adobe Photoshop is premium software with a feature that saves images optimized for the web. Open your image and click the “File” Save for Web “bourbon.
A new dialog box will open. On the right, you may set several picture formats. For the JPEG format, you will see several quality options. You may also see a file size on the lower left when you choose your selections.
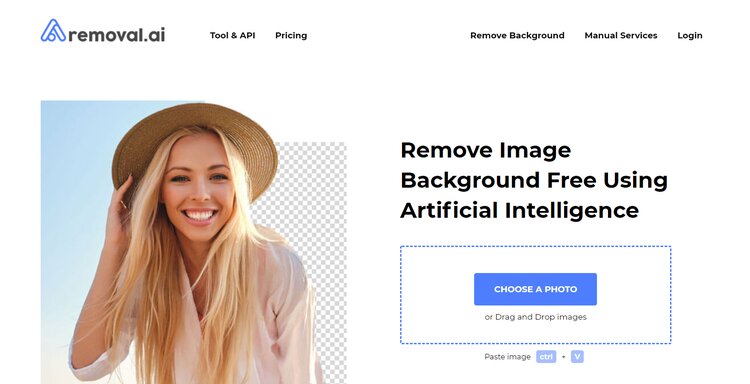
Removal.AI

Do you need to isolate a photograph’s subject from its background rapidly? The Removal.AI program can remove the background from an image and give a reduced rendition of the photo’s topic.
At first sight, the tool appears to be quite powerful, but it rapidly shows its limitations. At the moment, Removal.AI cannot trim an image if the subject is not a human. The technology recognizes the forms of people rather than objects or animals in the foreground.
If you are one of those professionals for whom the tricks of photo editing remain a mystery, Removal.AI can be the first solution, which is free, to save you hours of clipping. The operation is very simple: load a file or enter the URL of an image, and the tool automatically removes the background, leaving the image’s subject on a transparent background. You can then download the file in PNG format.
GIMP

GIMP is a fair and open replacement for Adobe Photoshop. It may be used to web-optimize your photographs. The disadvantage is that it is more difficult to utilize than other options on this list.
To begin, open your image in GIMP and then click File »Export from the menu. The Save File dialog box will appear as a result. Give your file a new name, and then click the Export option.
The picture export choices will be displayed as a result. You may choose the compression level for JPEG files to minimize file size. Finally, save the optimized picture file by clicking the export option.
TinyPNG

TinyPNG is a free online application that utilizes intelligent lossy compression to decrease the size of your PNG files. You only need to go to their website and submit your photos (drag and drop) to use it.
They compress the image and provide a link to download it. Their sibling site, TinyJPG, may also compress JPEG pictures.
They also offer an Adobe Photoshop plugin that we utilize as part of our image editing process since it combines the best of TinyPNG and TinyJPG in Photoshop.
For developers, they provide an API for automatically converting pictures, and for beginners, they have a WordPress plugin that can do it for you (more on that later).
Final thoughts and best practices for image optimization
If you aren’t already storing web-optimized photos, you should start immediately. Using the right image resizer will significantly impact your site’s speed, and your users will appreciate it. Not to mention that quicker websites are better for SEO, and you will most likely witness an improvement in your search engine ranks.
It is essential to focus on the factors listed in this article to optimize your site’s performance or raise your ranks on Google Images.
You may examine the effect of picture weight on your site’s online performance. Various free programs are available to evaluate various technological components in real-time. GTmetrix and Dareboost are the most prevalent. Remember to regularly check your site or a few focused pages and optimize your pictures.