The Top 9 File Uploader Solutions For Modern Applications
- 1 What Is A File Uploader?
- 2 Best File Uploaders In 2024
- 2.1 Upload
- 2.2 Uploadcare
- 2.3 Easyupload.io
- 2.4 Filemail
- 2.5 Simple File Upload
- 2.6 Carbon Design System
- 2.7 Filestack
- 2.8 Uppy
- 2.9 FilePond
- 2.10 FAQs
- 2.10.1 What is the best file uploader?
- 2.10.2 What is a file uploader?
- 2.10.3 Where do I upload files?
- 2.10.4 What is Google Drive Uploader?
- 2.10.5 How can I upload files online?
When we look for a file-uploading solution for our website, we prefer options rich in features. We also check whether our selected options are easy to use.
An easy user interface and rich features require effort to upload a file. A JavaScript file uploader can also be our solution. So, let’s explore more solutions for file uploads.
When choosing a file-uploading solution, we look for the lowest security risks. First, we ensure our app is safe from compliance risks. Finding the right JavaScript file uploader can be challenging. So, this article provides a list of ways to upload files in our apps.
What Is A File Uploader?
Simply put, we can deliver, process, or upload files to our website or application using file uploaders.
The essential purpose of a file uploader is to manage multiple file uploads, such as videos, images, PDFs, and other documents.
When we implement a file uploader in our application, it will look like an actionable button. After we click this button, we can upload our files to the particular application. For example, if we want our website to accept user-generated content, we should have a file uploader.
The user-generated content depends on what type of content our website requires.
It can include audio files, videos, or images. For example:
- On YouTube, we can upload video file types
- We can upload reels and pictures using Instagram
- Upload portfolios or CVs on Indeed
- Adding an image to our blog posts
- Uploading files and photos on Facebook, Pinterest, or Twitter
What Are the Common Features Of A File Uploader?
Different file uploaders might have additional features to offer us for uploaded files. However, some standard features that users mostly look for in a file uploader are given below:
- Drag and drop files
- User-friendly interface
- Low-security risks
- Able to support resumable file uploads
- Supports files of different formats and types
- Ability to support multiple sources, and not just the user’s device
Best File Uploaders In 2024
Upload
Here is the Code –
import { Upload } from “upload-js”; // Call once per app. const upload = Upload({ apiKey: “free” }); // <input type=”file” onchange=”onFileSelected(event)” /> async function onFileSelected(event) { const [ file ] = event.target.files; const { fileUrl } = await upload.uploadFile(file); console.log(`File uploaded: ${fileUrl}`); }
We can use Upload for a file-uploading solution with APIs, UI widgets, and SDKs. We don’t need security policies, servers, service accounts, CORS rules, or bucket configuring. Some features of Upload are:
- Pre-integrated with Upload.js and Upload API key
- Uploads large files
- Simple hierarchical storage
- Zero maintenance, configuration, and setup
- Resizes, crops, and covers the images.
- Auto-cropping
- Intelligent image optimization
- Processes images, compresses, and extracts files
Uploadcare
If we want a simple and fast uploading solution, Uploadcare can be our best solution. We can process and deliver our files more efficiently. Integrating this file uploader into our application can give us lightweight user-generated content. Some of its features are:
- Allows 12 external sources
- It fits into any lock and flows with JavaScript API and CSS
- It has friendly, amazing editing tools to adjust the files
- Notifies about triggered actions
- Allows 30 creative operations on files
- Free image file transformations
Easyupload.io
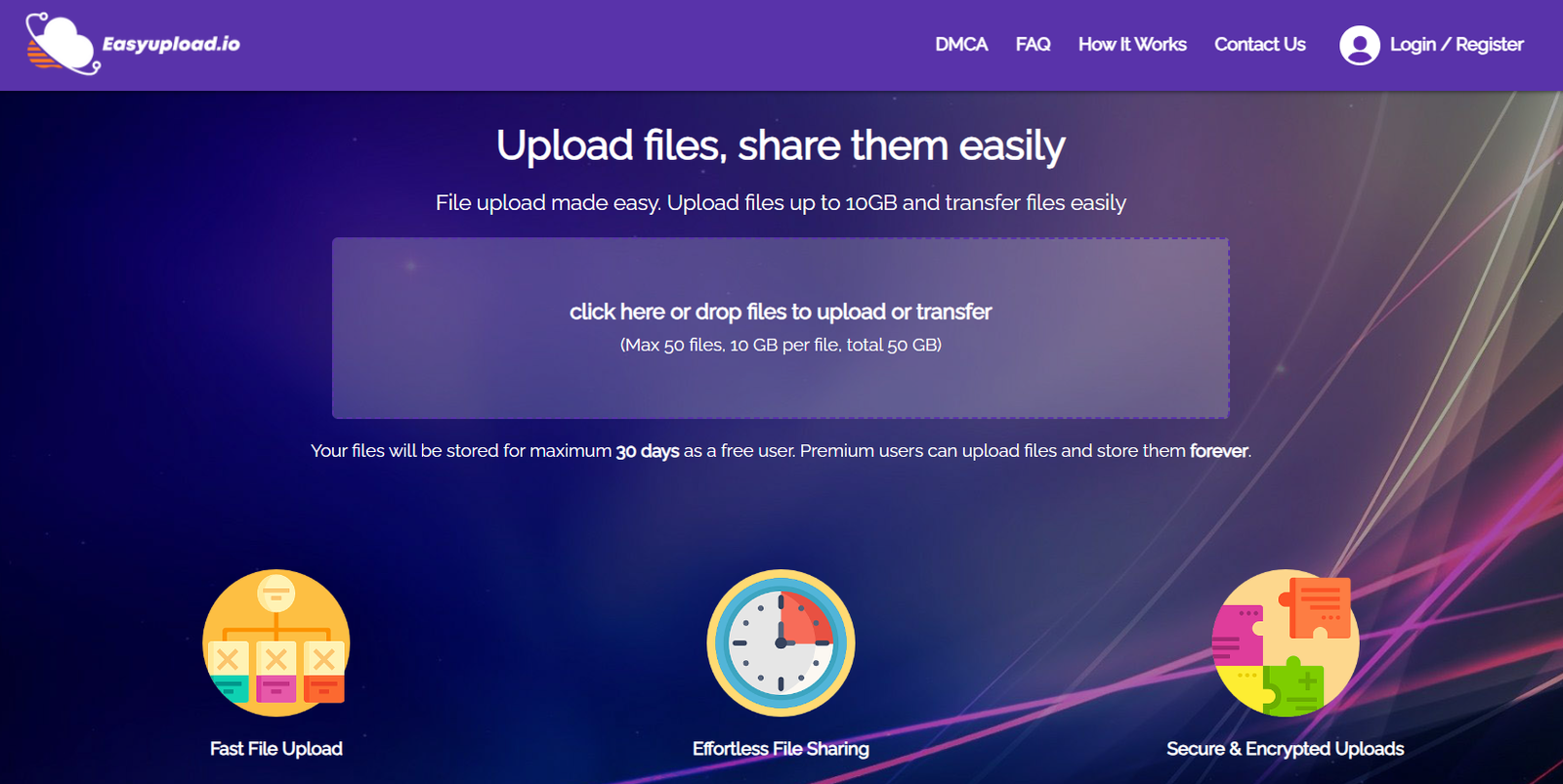
We should use this one if we want a file uploader without registering. We can easily upload files, get data storage, and share big file sizes with friends. However, management takes exceptional care of user-generated content and files uploaded to the site. For example, users should always upload legal content.
Some of its features are:
- Easy file upload for multiple files with different file types
- Upload big files
- Optional premium plan
- High network speed
- Allows free file uploading for 30 days
- No download limit
Filemail
If we want to upload our files without showing our identity, then Filemail is the right solution. We need to upload our files and share the download link with others. Some fantastic features of Filemail are:
- Transfer acceleration
- Tracks the shared files
- Secures sensitive files
- Privacy compliant
- Allows easy integration into our device
- Customization and branding
- Four users plan to benefit from Filemail
Simple File Upload
We should try this if we want a simple and less time-consuming platform to upload our files. It allows us to upload our files quickly and easily, and we can build simple and complex file galleries using a simple file upload.
Some features of Simple File Upload are:
- It acts as a widget that replaces the input into a drop zone
- Automatic upload option
- We can install it using JavaScript snippet and React component
- Works with all languages and databases
Carbon Design System
Carbon Design System gives us an easy-to-use file-uploading solution with multiple functionalities. We can also try their live demo through their website. It has numerous products, and a file uploader is one of them. The features of the Carbon
Design System file uploading solutions are:
- Allows uploading one or more files
- Drag and drop option
- Shows the progress bar of uploading files
Filestack
If you want an easy file-uploading solution for modern applications, then Filestack can help. It allows any file to be transformed, delivered, or uploaded to our application. All the user-generated content is uploaded to Filestack after the files have been improved.
Some features of Filestack are:
- Optimizes the files before uploading them
- Content Ingestion Network to secure data
- Gives libraries and SDKs
- Filters content to detect viruses
Uppy
If you want to use an open-source file uploader, Uppy is a good choice. It is a JavaScript file uploader that can upload files from remote platforms.
Some features of Uppy are:
- Reliable and easy to use
- Seamless integration
- Lightweight architecture
- Plugin-based
- Allows uploaded file recovery in case of data loss or accidental navigation
- File encoding from Transloadit
- FREE for everyone
FilePond
Filepond is another easy-to-use file uploader we can access anytime with a fantastic user experience.
Some features of File Pond are:
- Optimizes the files before uploading them
- Written in vanilla JavaScript
- Pitura Image Editor integration
- Amazing editing experience
- Supports multiple file sources
- Functional on desktop as well as mobile
FAQs
What is the best file uploader?
- Upload
- Uploadcare
- Easyupload.io
- Filemail
- Simple File Upload
- Carbon design systems file uploader
- Filestack
- Uppy
- Filepond
What is a file uploader?
A file uploader helps upload files to an application from devices or remote places.
Where do I upload files?
We can upload files in a dialogue box appearing on the screen. It seems like an actionable button.
What is Google Drive Uploader?
Google Drive Uploader helps upload large files to Google Drive.
How can I upload files online?
You need to click the ‘Select Files’ button and locate the folder you want to upload.