How to add Google Web Story on WordPress sites in 2024
- 1 Step to add Google web story on WordPress site
- 1.1 Install Web story by Google
- 1.2 Go to add a new story.
- 1.3 Images selection
- 1.4 Select template
- 1.5 Select font
- 1.6 Add cover image and logo.
- 1.7 Add title and description.
- 1.8 Public it
- 2 How to create an Effective google Web Story
Google Web stories are the newest way to increase traffic. If you still don’t know about them, don’t worry—we will tell you all about them.
Google Web Story is a story displayed on Google News and mobile for more engagement with the content.
YouTube creates YouTube shorts, Instagram creates Instagram reels, and Google creates web stories for websites.
Google Web Story is the best way to express your content on an image and generate more redirect traffic on the site.
If you want to improve your SEO and do everything for traffic but don’t get many results, try it because, like other platforms, you can get traffic in web stories, which is very high.
For example, YouTube promotes YouTube shorts, and Instagram promotes Instagram reels more than its other content, which we all know. So Google is also promoting web stories to the viewer, and the chance of getting more engagement is high in web stories.
Step to add Google web story on WordPress site
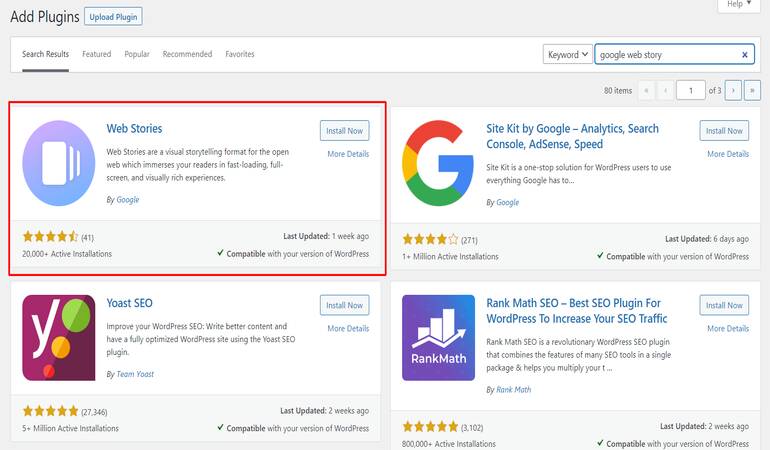
Install Web story by Google
Go to your WordPress dashboard, open the plugin column, and add a new option. Type a web store, and it will show a few results. Find the web story on Google and install it. Once you install it, it will show up in the dashboard.
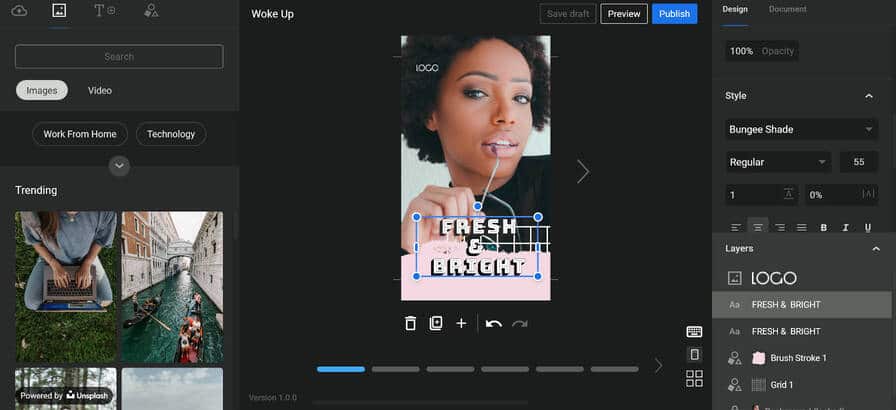
Go to add a new story.
After installing the web store, you can go to add story, and you will see a dashboard for the web store where you have lots of options like photos, templates, text, and shape on the left side, and adjusting these things is shown on the right side.
There are three options on the right side: design, document, and checklist.
So, if you add any image, you can add animation to it by going to the document on the right side.
Images selection
Select Imagemage from the left column. You can upload Images from your library and PC or select featured images from the web store and customize them for the page.
Web stories are the newest way to get more traffic from Google
Select template
You can also select the template you want to add to the story first so it makes a more compelling story, or select template design and choose an image from your choice.
Select font
The front section has many font designs, so select the font you want to show your story, adjust it from the right side, and change its colour. You can also add your site link for redirection.
Add cover image and logo.
After doing all the main work, you have to add a cover image and logo. You can select the image you want to show as a cover, maintain a 3:4 aspect ratio, and add the logo of your site.
You can resize cover images online, upload them, and use Canvas to make cover images. Use a photo at least 640x853px, and Avoid images with embedded text.
Add title and description.
You must add an attractive title for your web story so it catches the eye of the viewer. Add the title to your blog post and keep it under 10 words. Then, add a description of a maximum of 100 words for more results.
Public it
Once you complete all the work, publicise the story and remember to preview it so you can measure it and determine if any changes are necessary.
How to create an Effective google Web Story
Use caImageor Image and cover
Use canva for makiImageur image and cover more attractive so it increases the chance of viewing the story to the viewer, canva has lots of selection of desImagend image which can improve your story easily.
Select which style you want and make it more effective; here is the benefit of Canva.
Use videos
Using videos for stories is also the best way to attract more people to the story. You can find many videos on stories and use external ways to add videos to stories. Many websites have accessible story collections, like Pixabay, Unsplash, etc.
Use animation for text.
Animation makes a story unique, and viewers are easily attracted to your content; you select the animation you want for your text from the bottom righte column in the document section. You can find many animation fonts on that, so choose which suits your content.
You can also select various colours for your font to make it more variant. Use the colour that suits the story and matches the contingent image because colour is also a significant factor.
Add more pages
You add a minimum of 7-8 pages to the story, increasing the chance of more engagement. All pages look different and unique, so people spend more time on your story.
Different images for different pages and different fonts for every page make it more classy and unique.
Use more text image
When you create a story, don’t forget to add text. Add multiple-size text on one page, make sure you have enough content for your story, and add a minimum of 100 words on every page to improve the quality of your story.
Use affiliate links too.
You can also add affiliate links on stories so you can earn easily from web stories, add affiliate links on a font by using anchor text like buy now, check price so it increases the chance of getting more leads.
FAQ for Google Web Stories
Question – Is it essential to add a cover to a web story?
Answer – Yes, if you want more engagement for your story, you must add a cover to the story.
Question – How to promote web stories?
Answer – You don’t need to promote a web story because Google will promote it on various platforms, but if you want to add it to your blog, you can easily do it and add it to the menu, too
Question – Should I use many links in the story?
Answer – Don’t use multiple links on each page; use a maximum of links on one page of the story.